Check if Custom Fonts are Properly Loaded in Your App

If you're not sure if the right font is being applied to your app, here's an easy way to check.
-
With the help of DevTools, inspect the element where the font should be applied.
-
Go to the
font-familyconfiguration and copy the font you want to use. -
Create a temporary style element and paste the
font-familyconfiguration in it. -
Modify the font name slightly to see if the font changes when applied to the element.
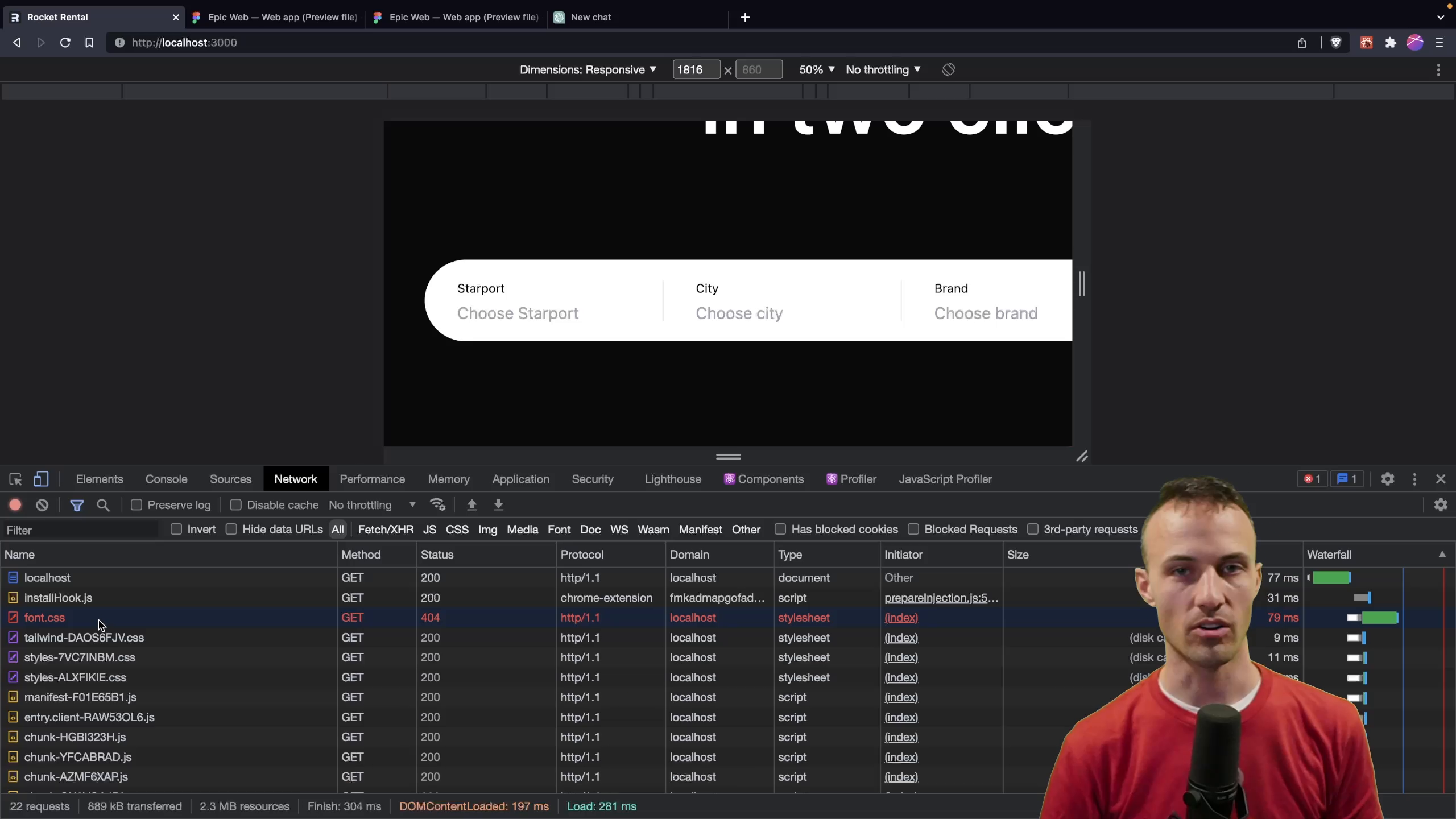
If it doesn't change, it means the custom font is not loading properly. You can quickly check the "Network" tab and see that the font file is not loading.

To fix this, you can investigate if there are any typos in the font name or other configuration issues.
To confirm that the correct font is being applied, toggle back and forth between the font you want to use and another font. If the font changes when you toggle, then it's working properly.
This technique can help you quickly identify and fix any issues related to loading and applying custom fonts in your app.
Transcript
0:00 Sometimes, the font that you're using doesn't look a whole lot different from the regular font, and so you're not sure whether you're actually loading the fonts that you're supposed to be. For example, I've got a font that I want to have applied to my app. I'm pretty sure that it's not applying, but I'm not positive. To find out, I'm going to select this Starport element, and then I'm going to go to "font family."
0:24 Here's the configuration for my font family that I've got here, so I'm going to copy this. I'm going to stick it up here in the style element, and then all I need to do is make a change to this. If I remove the "s," then it should actually change the font, because I just changed what that font is. It didn't change. It looks exactly the same either way, so we know that this font is not loaded.
0:48 We can actually look at that and see the font file itself is not loading properly, but this is an easy fix. We just remove the "n," and now we get a refresh. Now, I'm still not sure. Is that the right font, or is that the old thing? We're going to paste in our fonts here again, and come over here and just change it back and forth. You can see, boom, that is definitely loading the proper font.
1:16 If you're ever not certain whether the right font is being applied, or something, then you can simply set the font family to what you want it to be, and then toggle back and forth between that being enabled and that not being enabled. You should see that the font should change. If it's not changing, then you've either got a typo in the font name, or something else is misconfigured in your app. There you go. I hope that's helpful.
- Play Upgrade to Conform V1
Upgrade to Conform V1
- Play Mix Blend Modes
Mix Blend Modes
- Play Motion Safe and Motion Reduce Modifiers
Motion Safe and Motion Reduce Modifiers
- Play Exploring the has Utility in Tailwind CSS
Exploring the has Utility in Tailwind CSS
- Play Text and Image Clipping Effects
Text and Image Clipping Effects
- Play Direct Children Selector in Tailwind CSS
Direct Children Selector in Tailwind CSS