Quickly Determine Whether a Module is Bundled

Sometimes modules can end up in your client bundle when you don't want them to.
For example, the Zod library isn't needed by the client so there's no reason to ship it.
There are a couple of ways to find out if you're including unnecessary modules in your bundle.
Using source-map-explorer
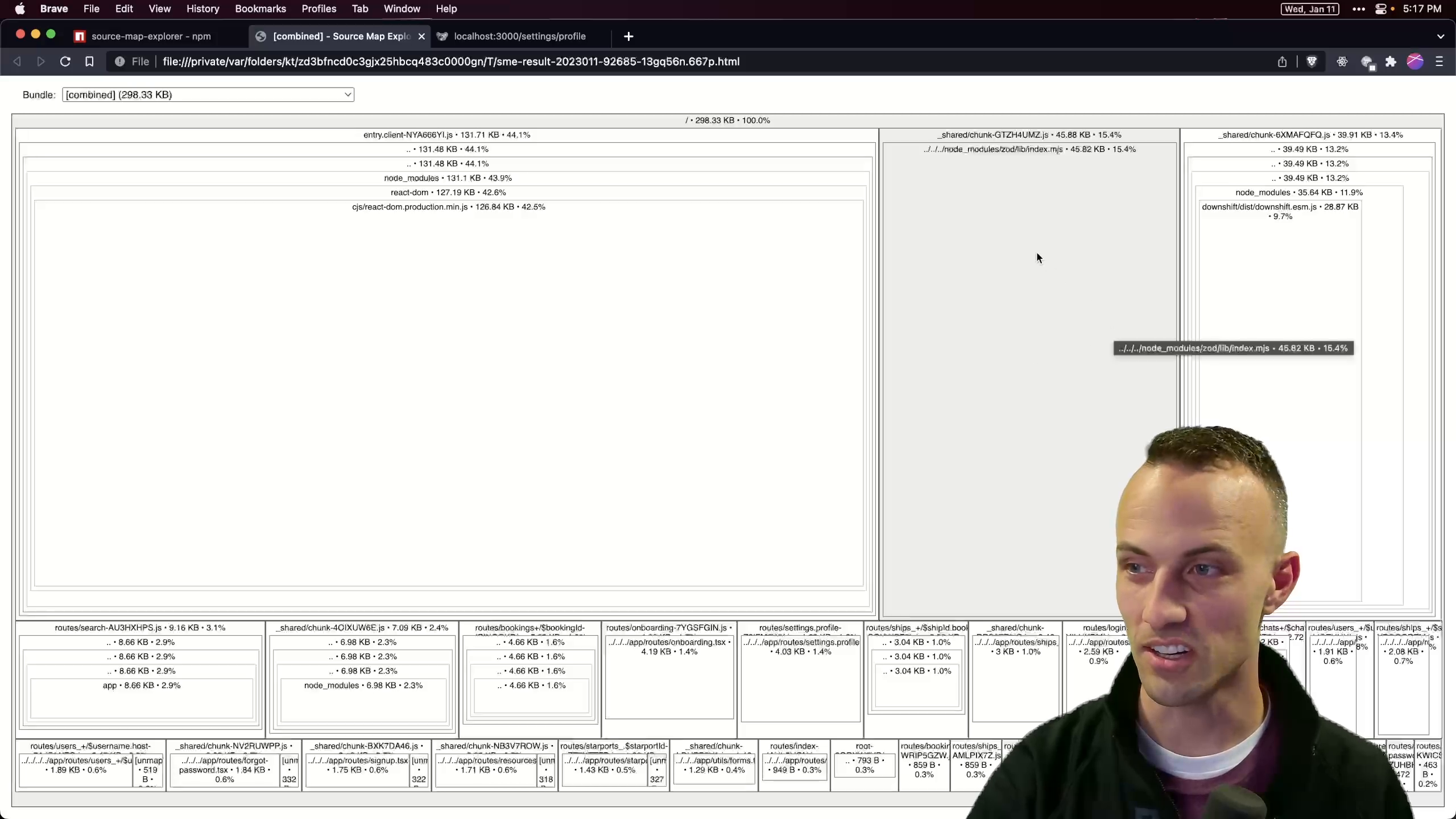
One of the most popular ways is to use source-map-explorer, which generates a visual representation of your build's source maps.
In this case, we can see that Zod is present in the bundle:

This tool gets the job done, but there's a quicker alternative without going through as much trouble.
Modifying the Module in node_modules
Adding a console.log() statement to the specific module you're interested in will let you know if it ends up in the client-side bundle.
Since I'm interested in Zod, I'll open its package.json inside of the node_modules/zod/ directory.
Inside of package.json, find the module property.
In this case it's pointing to ./lib/index.mjs.
Remix and most other bundlers reference this file when building the production application, which is often in the lib folder with an .mjs extension.
Open the ./lib/index.mjs file from package.json (which has a full path of node_modules/zod/lib/index.mjs).
At the top of the file, add a long console.log that will be noticeable in the console:
console.log('zzzzzzzzzzzzzzzoooooooooddddddddddddddd');
Save the changes to the index.mjs file.
Check the Console Output
To check your work, trigger a rebuild by saving any file in your project.
When you check the console in your browser, if you see your console log, you know that the module has been included in your client-side bundle.
You can leave the console.log() in the module while you work on configuration or other things. When the output is gone, you know the module isn't being included (at least for the page you're currently working on).
As a final step, you can use source-map-explorer to confirm that the module is no longer present.
This is a nice quick and easy way to make sure something isn't showing up in your client-side bundle if you don't want it to!
Transcript
Instructor: 0:00 You might know that one of the best ways to find out whether a JavaScript module is showing up in your client bundle is by using source-map-explorer.
0:08 You generate your build with source maps. Then you pass source-map-explorer to that source map, and then will tell you in a fancy chart like this what is in that source map.
0:22 Here, we see that we've got zod in there, and that's the thing in particular that I'm worried about showing up in my client bundle.
0:30 However, if you don't want to go through the trouble of that, you can actually really quickly determine whether a particular module is showing up in your client bundle by just changing that module.
0:40 We're going to go to our node modules. We'll search through those. I'm going to look at zod, and I will go to the package.json, where we will look for a module property. This is what's going to be built, at least in a Remix application.
0:54 Most bundlers these days will reference the module property for the client-side bundle. It will reference that file when building for the production application. We're just going to go into lib index.mjs, and at the very top we'll console.log zod.mjs.
1:18 When my editor finally lets me save, [laughs] then we can go back here, hit save in here to trigger a rebuild. Then we can come over here and we see, "Oh, there's zod right there." We know for sure that this file is showing up in our client-side bundle.
1:35 We can leave that console log in there and do whatever work we need to to move things around so that it doesn't show up in the client-side bundle anymore. When that console log doesn't show up anymore, you know it's gone, at least from this page.
1:47 When you're done working through that, you can come back to source-map-explorer to be sure that it doesn't show up in this chart. This is a really nice quick and easy and fast way to make sure that something is not showing up in your client-side bundle if you don't want it to.
- Play Upgrade to Conform V1
Upgrade to Conform V1
- Play Mix Blend Modes
Mix Blend Modes
- Play Motion Safe and Motion Reduce Modifiers
Motion Safe and Motion Reduce Modifiers
- Play Exploring the has Utility in Tailwind CSS
Exploring the has Utility in Tailwind CSS
- Play Text and Image Clipping Effects
Text and Image Clipping Effects
- Play Direct Children Selector in Tailwind CSS
Direct Children Selector in Tailwind CSS